

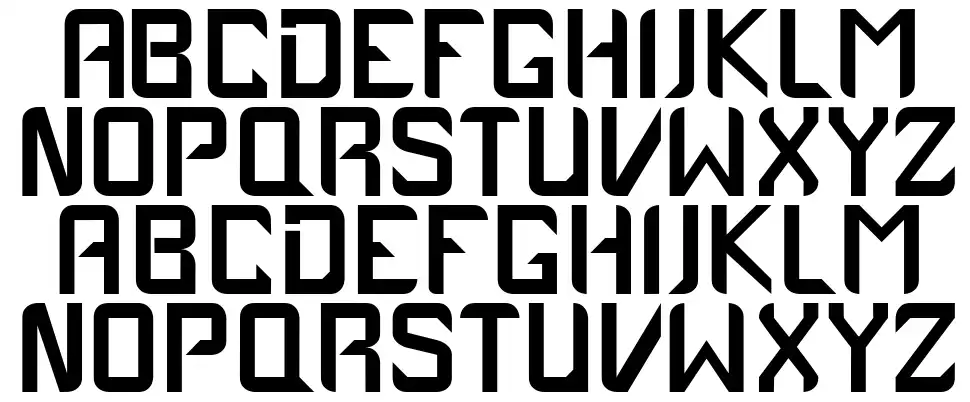
They also factor in character style, size, case, height, and more. However, the requirements are even more detailed than that. In short, block characters (i.e., letters, numbers, punctuation marks, and typographic symbols) are required by law. ADA signs are required to use sans (without) serif fonts (fonts that include a smaller line to finish off the main stroke of a letter, as at the top and bottom of “M”). In fact, the rules for ADA-compliant fonts on signage are very strict. In the 2010 ADA Standards for Accessible Design, the ADA outlines various criteria that must be met for compliance, including those related to signage. General Rules for ADA-Compliant Fonts for Signage More importantly, those with visual impairments can easily read ADA signs, which is the ultimate goal. That way, noncompliance issues can be avoided. With this information, sign fabricators and end-users can determine exactly what font case, style, and size are needed on signage.


Import the icon font Fontelico into your CSS: url() Īdd the animation named load to the elements, whichs spins them around (from 0deg to 360deg), scales up and down a little bit, and changes the color.

The forth ( div.complex) is a combination of two icons. The first three loaders are children of div.wrapper and and single elements. You can use a character that looks like a loading symbol and animate it with CSS. Another way of doing this is with icon fonts. There are quite a few awesome, pure CSS loaders out there and you can even create your own at. So I created this service to be able to write this article.
#FONTCASE 2 FREE#
Here’s the story: I wanted to write an article about icon fonts and searched for a free icon fonts hosting service, but found none. How you want to deal with vendor prefixes is up to you.Īs you will see in the examples, I use the icon fonts hosting service. We will be using things like animations, transitions, and transforms, all of which require vendor prefixes to ensure the best browser support.
#FONTCASE 2 CODE#
We won’t be using any vendor prefixes to keep the example code clean and readable. Let’s look at 5 typical uses cases for icon fonts. There is only one HTTP request for any size set of icons.They look good on any display or resolution.You can CSS the crap out of them and they don’t mind.It makes for a nice gift to the community as well. While creating the demos, to make things easier for himself, he created a free service for icon font hosting. Tim knows this site has long been a proponent of using fonts for icons, and had his own interesting use cases to share. The following is a guest post by Tim Pietrusky.


 0 kommentar(er)
0 kommentar(er)
